| ctSize |
| |
|
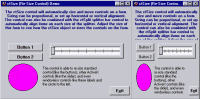
ctSize is an elastic component that sizes and/or positions its
child controls. ctSize can be used to automatically
re-size and/or reposition its child controls as its size is
changed. It
contains a variety of different sizing options that determine
how child controls will be affected. |
 |
|
Autoconfig:
The Autoconfig property sets the behavior of ctSize for
configuring itself to its host form and how it will collect
sizing information about its children. Autoconfig can be set to
"No automatic configurations", "Configure child controls",
"Sub-class the parent form", and "Configure children and
sub-class parent" |
|
Use
with splitter bar: ctSize can
be used in tandem with the ctSplit splitter bar component. The
developer can design interfaces where each side of the splitter
automatically moves and sizes its child controls. |
| |
|
Support
for noncompliant platforms: The
AddItem method and the MoveObject event provide support for host
platforms and objects that do not properly report valid window
handles. |
|
Simulated Transparency:
Provides a transparent background without requiring the host
language to support transparency through its OLE container.
This allows transparency to be provided to a larger
number of development environments. |
| |